Tags: web
Rating: 4.0
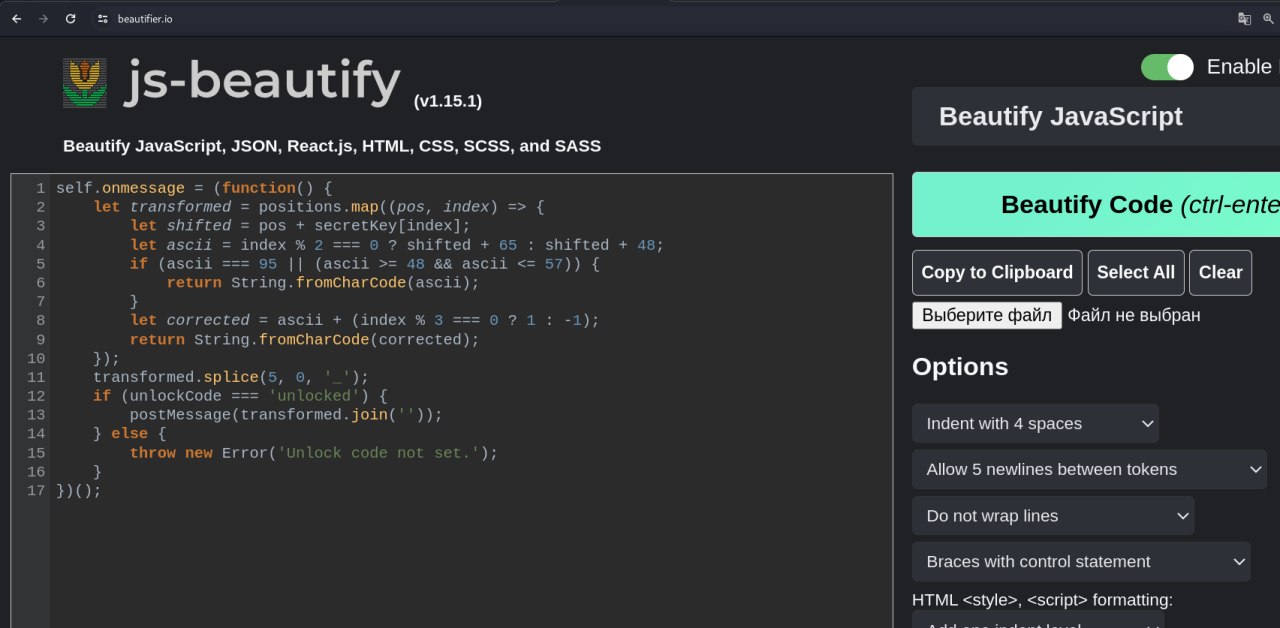
# Посмотрим js код на сайте. 
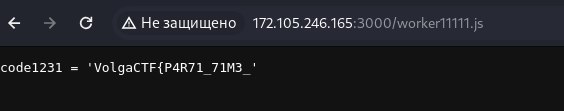
# Тут интересная 11 строчка. Попробуем пойти по пути /worker11111.js, и мы увидим первую часть флага.
## 
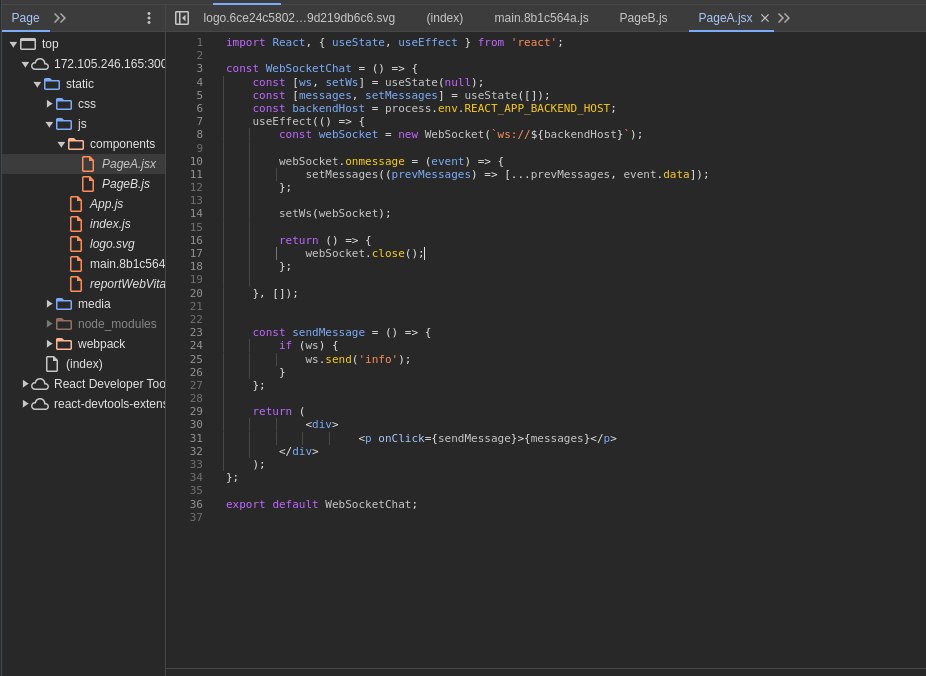
# Смотрим дальше код и находим следующий фрагмент:

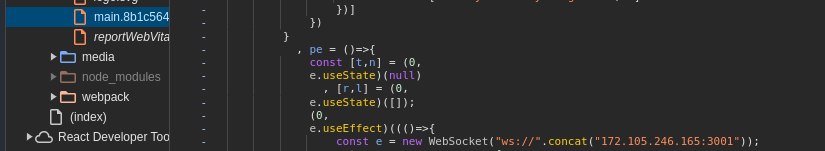
# Тут у нас инициализируется Web Socket соединение с backendHost и отправляется сообщение "info". Хорошо, читаем дальше, и понимаем чему равен backendHost.

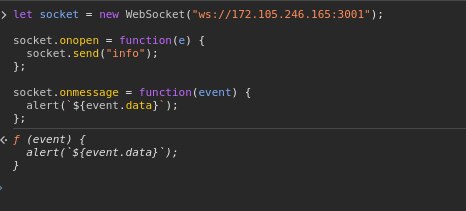
# backendHost = 172.105.246.165:3001. С web консоли в браузере попробуем по WebSocket подключится на этот адрес:

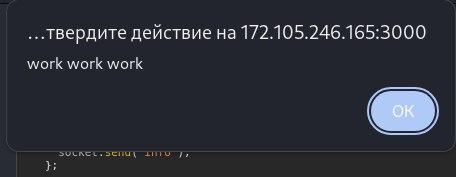
# Теперь отправим "info".

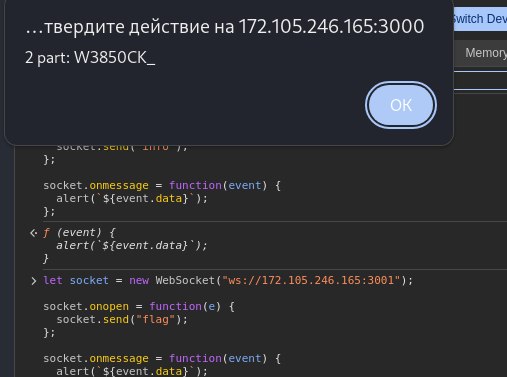
# Нам сервер отвечает "work work work". Давайте вместе "info" отправим строку "flag".

# Отлично, у нас есть вторая часть флага. Продолжим поиски. Далее рассмотрим этот кусок кода:

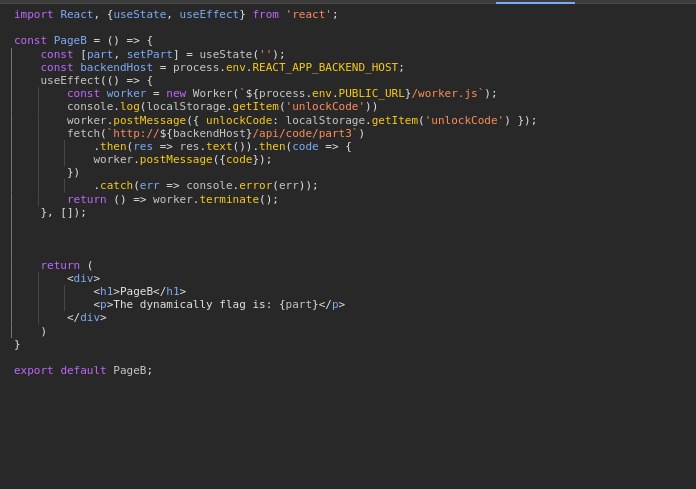
# Тут идёт взаимодейтвие между /worker.js и /api/code/part3. Так же берётся с локального хранилища "unlockCode" который используется дальше в /api/code/part3. Давайте посмотрим на /worker.js

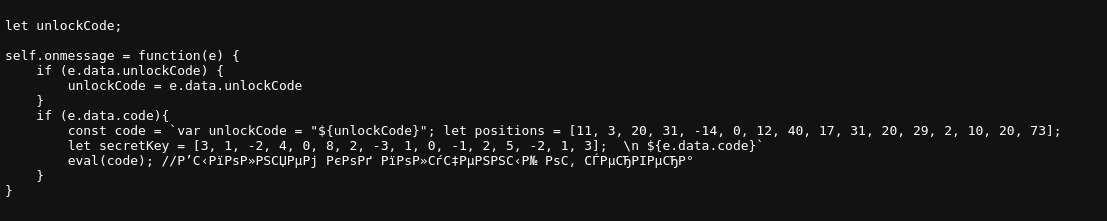
# worker.js принимает unclockCode и далее генерируется js код (строка const code = ...). Заметим, в конце строки вставляется e.data.code, а потом вызывается eval от code. Теперь давайте посмотрим на /api/code/part3:

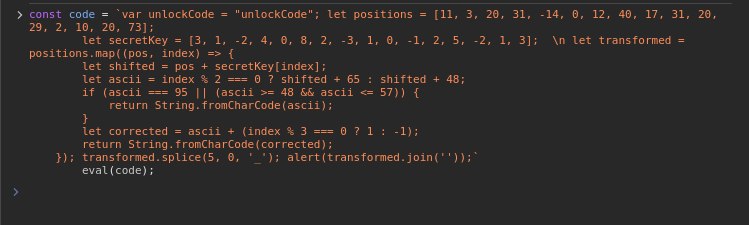
# Этот код манипулирует positions и secretKey из worker.js. Этот код и подставляется на место e.data.code. Давайте соберём вместе эти два кода воедино.

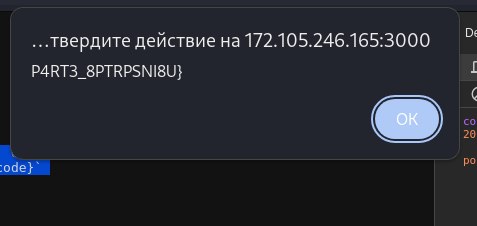
# И мы получим третий кусок флага:

# Всем спасибо за внимание:)