Rating:
## Reverse Engineering
### CSS Password
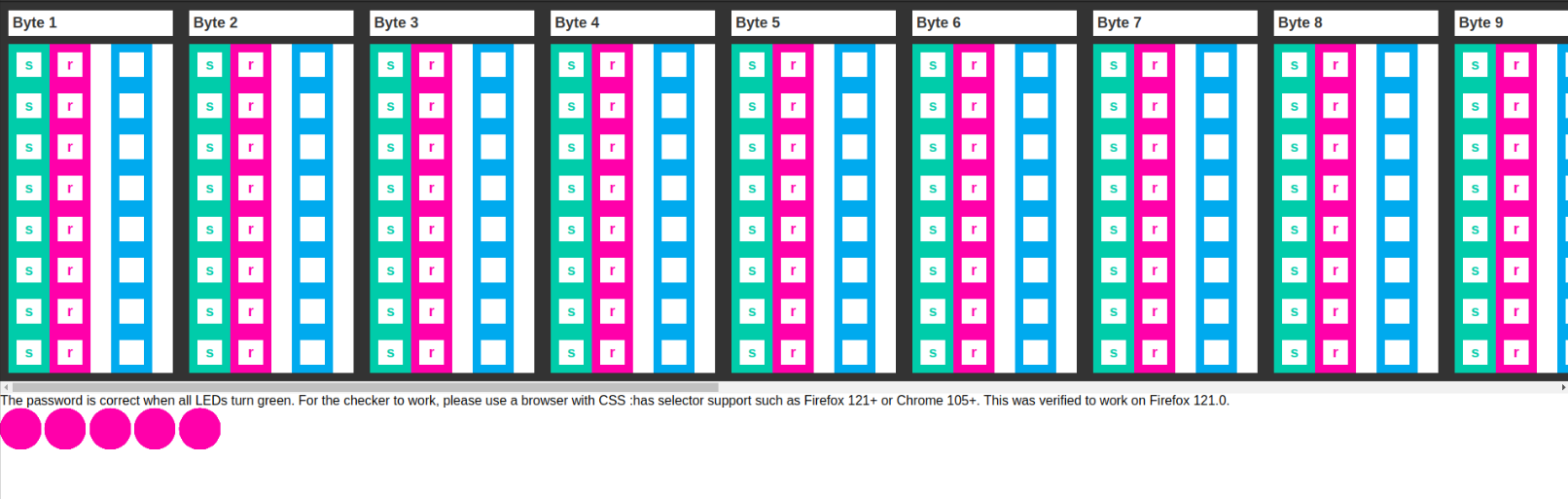
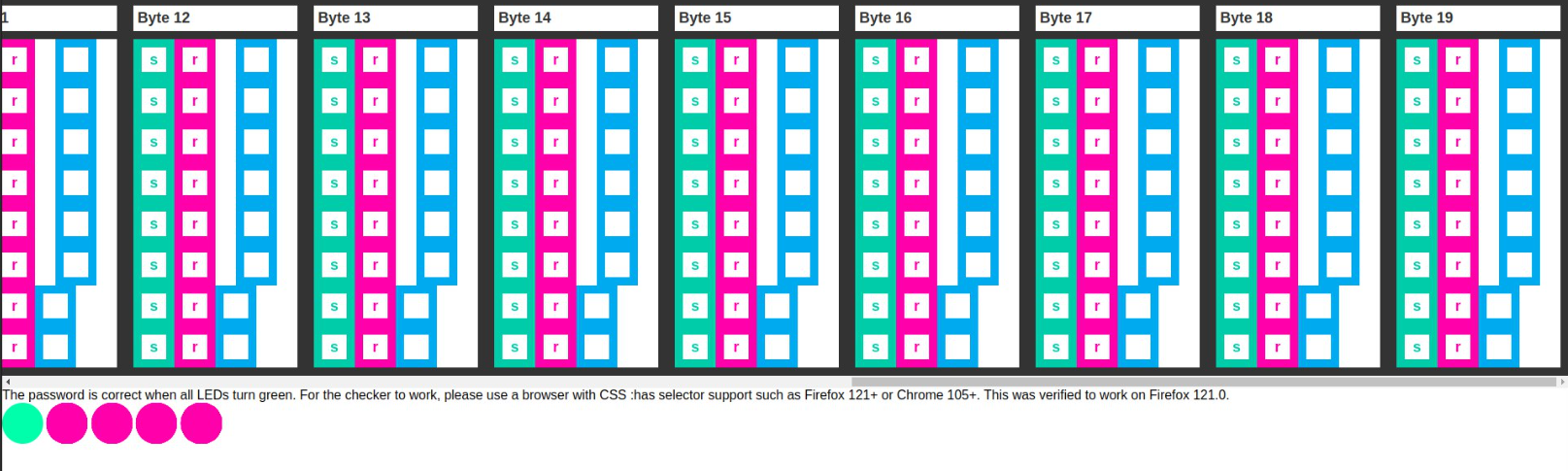
Given the site. We need to find a combination of bits in bytes that will make all the pink rounds turn green.

You can see some interesting comments in the source code.

`/* LED1 */
/* b1_7_l1_c1 */`
From the first comment you can understand that the following lines are related to roundels.
Upon further examination, you will see that under some comments `/* b1_7_l1_c1 */` there are almost identical css lines. Having studied them, you can understand that one of the two wrappers changes something. b1 in a comment can mean byte1, l1 catcher, c1 checker. And the remaining number can mean a bit.
By examining the contents of the :has pseudo-class, you can understand under what conditions the change occurs.

Having made all the roundels green, all we have to do is turn all the bytes into ask characters.
FLAG:
uoftctf{CsS_l0g1c_is_fun_3h}